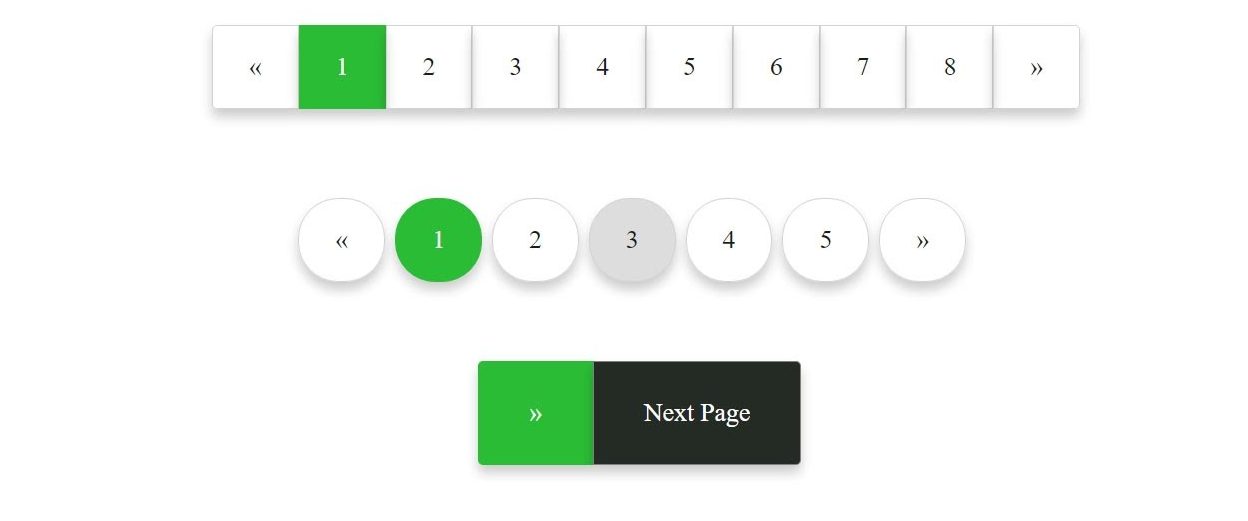
توی این پست آموزش استفاده از سیستم صفحه بندی رو دادم خدمتتون. حالا بعضی وقتها هستش که از یک قالب آماده استفاده میکنیم یا اینکه میخوایم یه سری کلاس css و … رو بزاریم توی paginator . خب با لاراول این کار رو بسیار راحت میشه انجام داد.
اول یک فایل با نام مثلا test.blade.php در views بسازید.
بعد کدهای زیر رو توش قرار بدین:
<ul class="page-pagination">
<!-- Previous Page Link -->
@if ($paginator->onFirstPage())
<li class="page-numbers previous"><a class="page-numbers previous">«</a></li>
@else
<li><a class="page-numbers previous" href="{{ $paginator->previousPageUrl() }}" rel="prev">«</a></li>
@endif
<!-- Pagination Elements -->
@foreach ($elements as $element)
<!-- "Three Dots" Separator -->
@if (is_string($element))
<li class="page-numbers dots"><span>{{ $element }}</span></li>
@endif
<!-- Array Of Links -->
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="page-numbers current"><span>{{ $page }}</span></li>
@else
<li><a class="page-numbers" href="{{ $url }}">{{ $page }}</a></li>
@endif
@endforeach
@endif
@endforeach
<!-- Next Page Link -->
@if ($paginator->hasMorePages())
<li><a class='page-numbers next' href="{{ $paginator->nextPageUrl() }}" rel="next">»</a></li>
@else
<li class="page-numbers next "><a class="page-numbers next disabled">»</a></li>
@endif
</ul>
و حالا موقعی که مینویسید:
{{ $post_id_tmp->links() }}
باید این رو بنویسید:
{{ $post_id_tmp->links('test') }}
به همین سادگی 🙂





دیدگاهتان را بنویسید